오늘은 길게는 아니고 블렌더에서
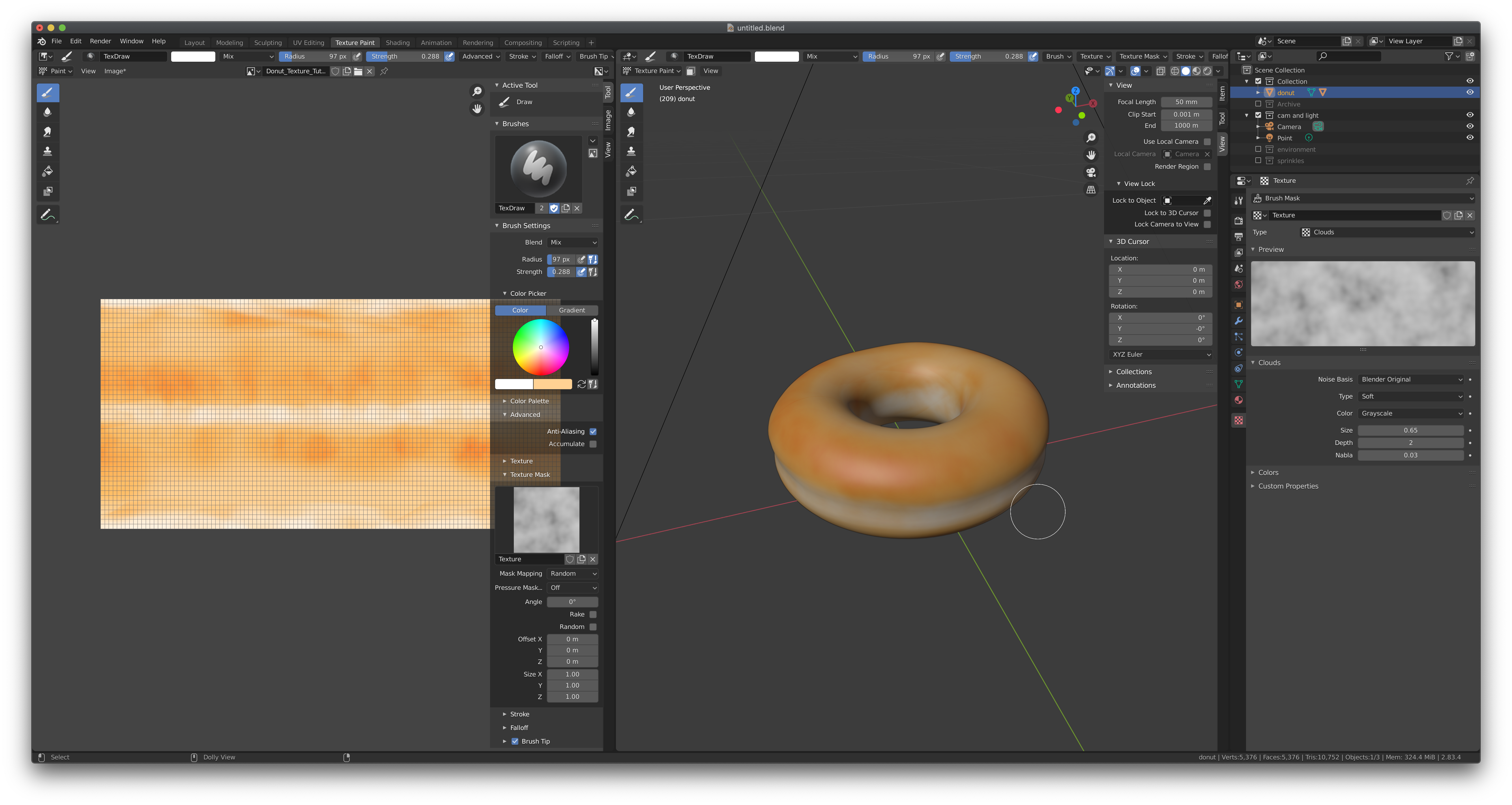
텍스쳐 페인트 모드로 도넛이 그냥 단색이 아니라
실제로 도넛을 튀기면서 생기는 밝은 부분과 어두운 부분 같은 디테일들을 더하는걸 해봤다.

텍스쳐 페인트 모드는 위에 탭에서 워크스페이스 중에서 선택해주면 되고
왼쪽 창은 오른쪽에 적용될 텍스쳐를 2D로 펼쳐놓은 이미지다.
약간 옛날에 겟앰프드 스킨 같은게 2D 이미지로 공유되던게 딱 이 개념이었다.

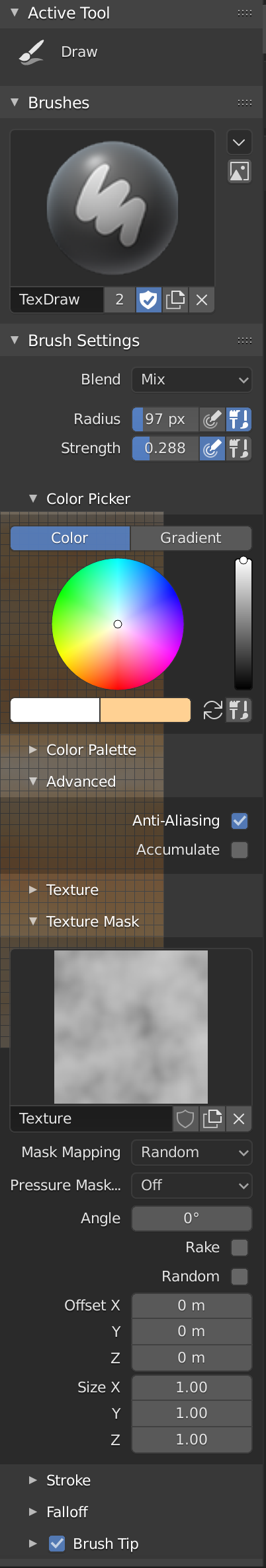
이런 브러쉬 창은 왼쪽 창에서 N을 누르면 나온다.
여기서 그냥 솔리드한 브러쉬로 그리면 너무 인위적이니까
아래에 Texture Mask에서 약간 에어브러쉬 같은 질감을 줄 수 있다.

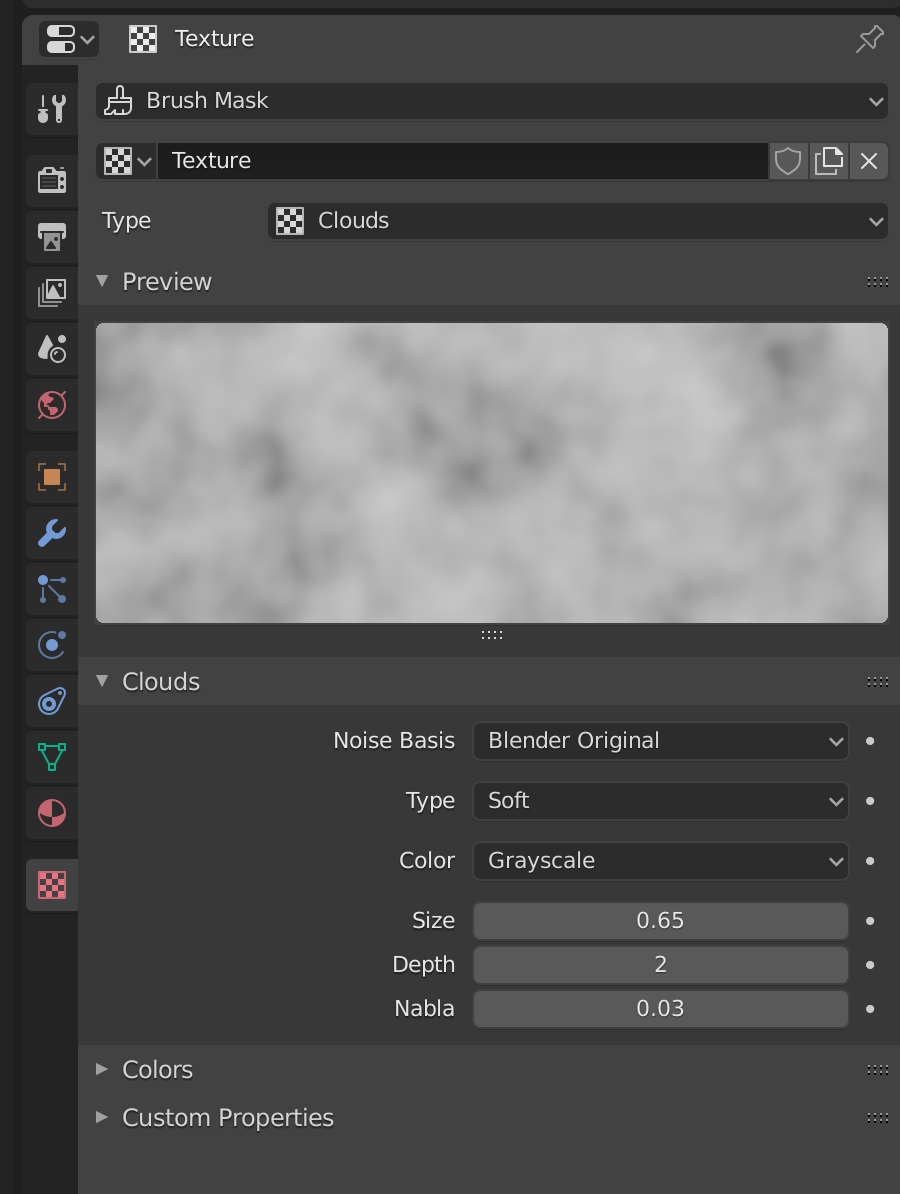
오른쪽 탭에 있는 제일 아래 체스판 같은 아이콘을 클릭하면
Texture 탭이 나온다.
Type 중에서 Clouds를 선택하고 이 패턴 사이즈 같은걸 조절해줄 수 있다.
그러고 적당한 색으로 브러쉬질을 몇 번 해주면 바로 텍스쳐 페인트가 오른쪽 뷰포트에 적용되는걸 볼 수 있다.

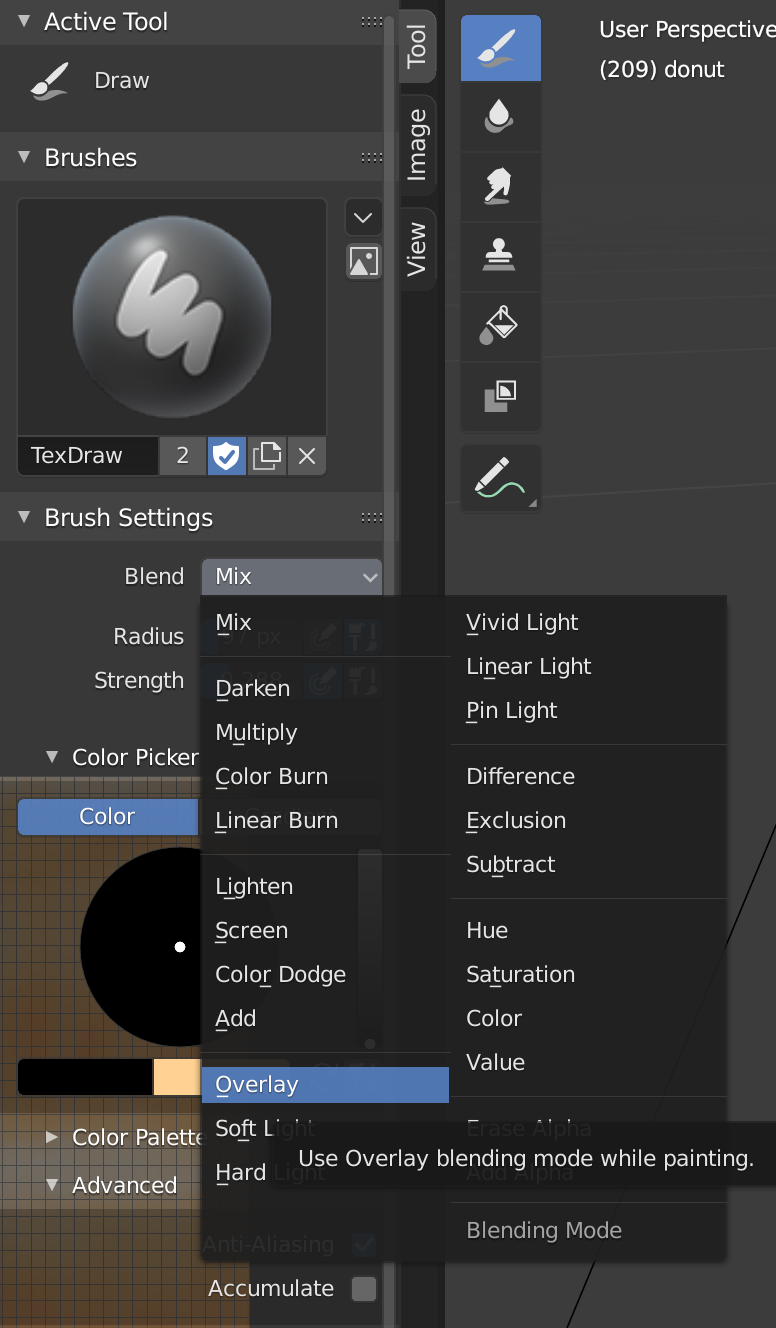
어두운 부분은 브러쉬 셋팅 중에서
Blend 옵션을 Overlay로 선택해주면
검정색이 그대로 나오는게 아니라 지금 색에 오버레이 되는거라서 조금씩 짙어지는 느낌으로 브러쉬질을 할 수 있다.
텍스쳐페인트를 적당히 그려주고
레이아웃 워크스페이스로 돌아와서 렌더를 돌려보면~


이런식으로 그냥 단색으로 만들어진 도넛이 아니라
적당한 디테일을 가진 도넛을 만들 수 있다.
근데 생각보다 빛이 밝아서 그런건지 텍스쳐 페인트 모드에서 그리면서 뷰포트로 보던것 보다는
느낌이 안 사는 것 같다.
바닥 색이 이상해서 그런가...
그리고 원하는 레이어만 렌더링하는 방법도 알았는데
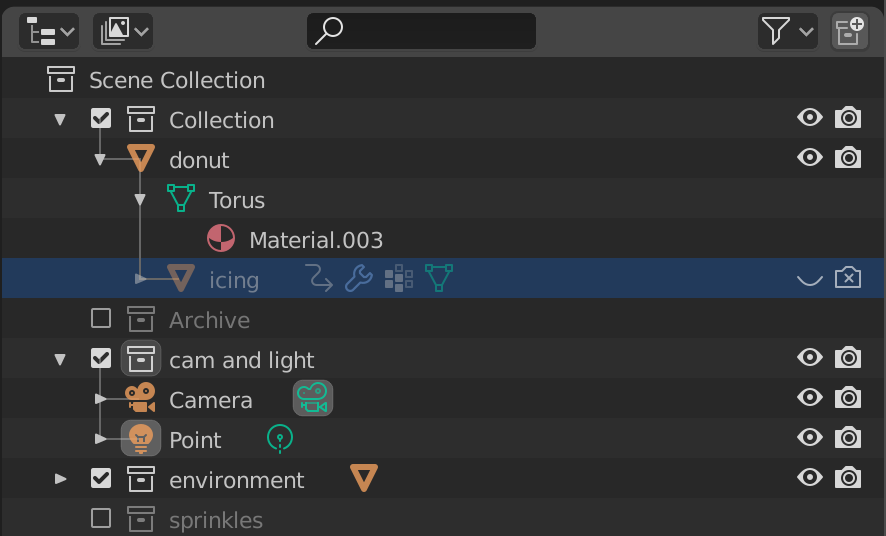
레이어 창에서

눈 아이콘만 끄면 뷰포트에서 안 보여서
뷰포트에서 보이는 기준으로 렌더링이 될 줄 알았는데
자꾸 아이싱까지 다 렌더링 되는 모습을 볼 수 있었다.
그래서 검색해보니까
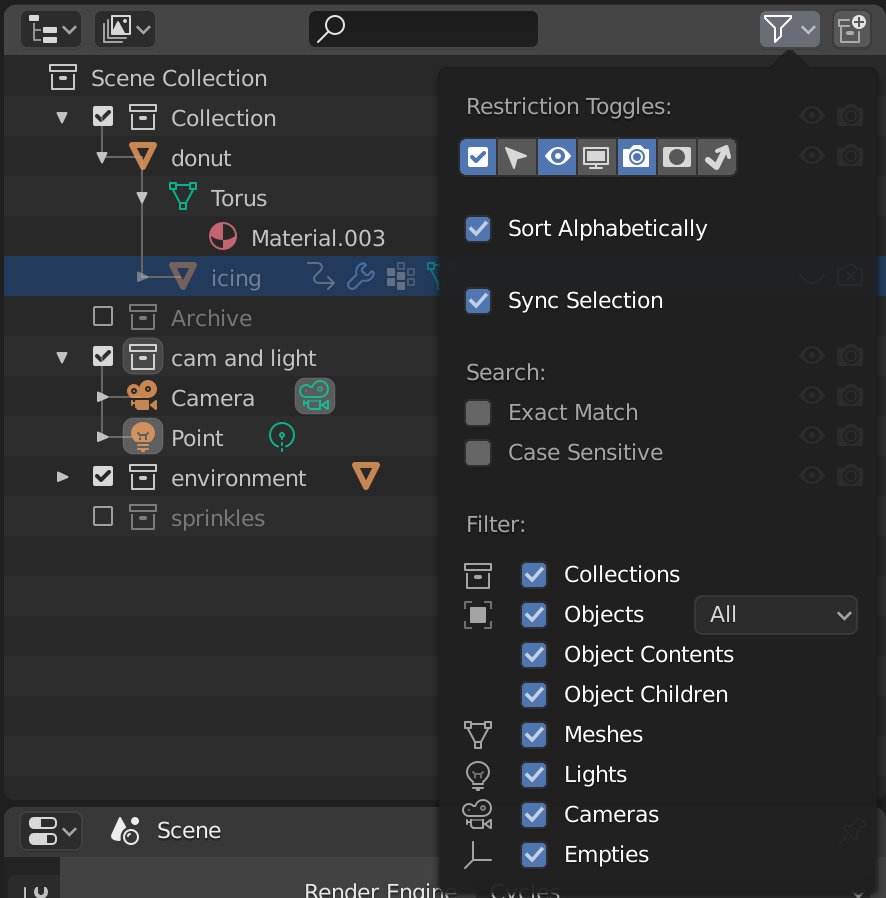
레이어 탭에서 오른쪽 위에 깔때기, 필터 아이콘을 누르면

이런 식으로 맨 위에 토글들로 아이콘을 켜고 끌 수가 있는데
카메라가 렌더링 할지 말지 고르는 아이콘이었다.
그래서 위에 레이어탭에서 카메라를 꺼주고 렌더링을 돌렸더니
아이싱은 빠진 도넛부분만 렌더링할 수 있었다.
오늘은 길게 공부하진 않았지만
텍스쳐페인트는 적당히 써주면 디테일을 적당히 살릴 수 있을 것 같다.
안그래도 블렌더 구루가 강의 중에 했던 말 중에
사운드 엔지니어같은 역할은 진짜 못참을 정도로 후지게만 안하면
크게 언급될 일은 없다는 그런 뉘앙스의 말을 했는데
머 요지는 디테일이 아예 없는 단색의 도넛 같은거면
보는 사람이 의문을 가질 수 있지만
끝장나는 정도는 아니어도 어느 정도의 디테일만 깔아주면
크게 관심을 가지지는 않는다는 의미인 것 같다.
작업하다보면 쓸데없는 디테일에 집착하는 때도 있긴 하지만
이게 내가 평소에 하던 2D 그래픽 작업이 아니라 3D 작업이라면 신경쓸 부분이 더 많아져서
지나친 디테일까지는... 신경쓰지 않는 것도 작업속도를 늘리고 기한을 맞추는 데는 필수적이겠다.
'Daily Study > 3D' 카테고리의 다른 글
| 006 블렌더 입문(6) 커피잔 모델링 추가, 머테리얼 추가 (0) | 2021.02.09 |
|---|---|
| 005 블렌더 입문(5) 커피잔 모델링 (0) | 2021.02.04 |
| 004 블렌더 입문(4) Procedural Displacement, 도넛 마무리 (0) | 2021.01.28 |
| 002 블렌더 입문(2) Materials, Denoise, Particle, Weight Paint Mode 등 (0) | 2021.01.11 |
| 001 블렌더 입문 (0) | 2021.01.07 |
Daily Study/3D





